Form Fill
Configure Content Provider URI Pattern using Form Fill
The reverse proxy can send form posts to a specified url. For web applications that can allow automatic login, it can be done using form post.
Form post can be configured the same way as headers and cookies, you just need to add metadata to specified URI patterns in the content provider.
Usually, the URI pattern for form post is the exact URI where real form posts should be sent.
To find it, you can open the HTML source of a web application with login form and find the action attribute of the <form> HTML tag. Or you can run network analyzing tools, such as Fiddler or Wireshark, log in to the web application and then check in logs what URI should be used.
When you know the URI and needed fields, you just need to create metadata. Select 'Send form post' as metadata type and add needed fields. You can use static values or groovy scripts the same way as for headers and cookies. Then in URI pattern, it is possible to create metadata and fill it with needed values. The name of the header or cookie should be specified, but values can be static or be data from a user, currently available username and password, or groovy script. Using groovy scripts, it is possible to send any values, the only thing needed is to write this script.
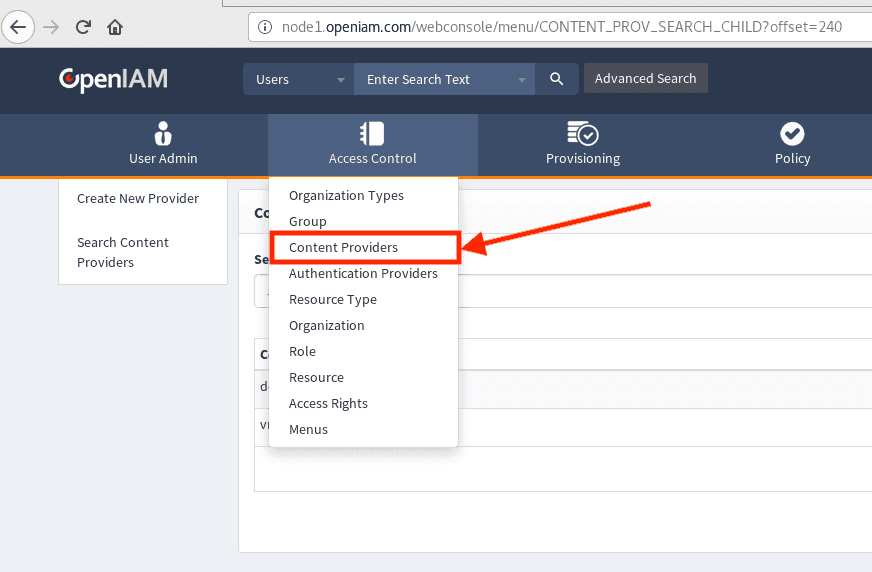
- Go to Content Providers
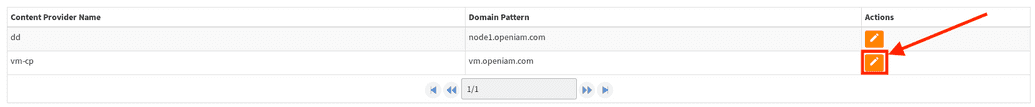
- Click
editicon for Content Provider you want change
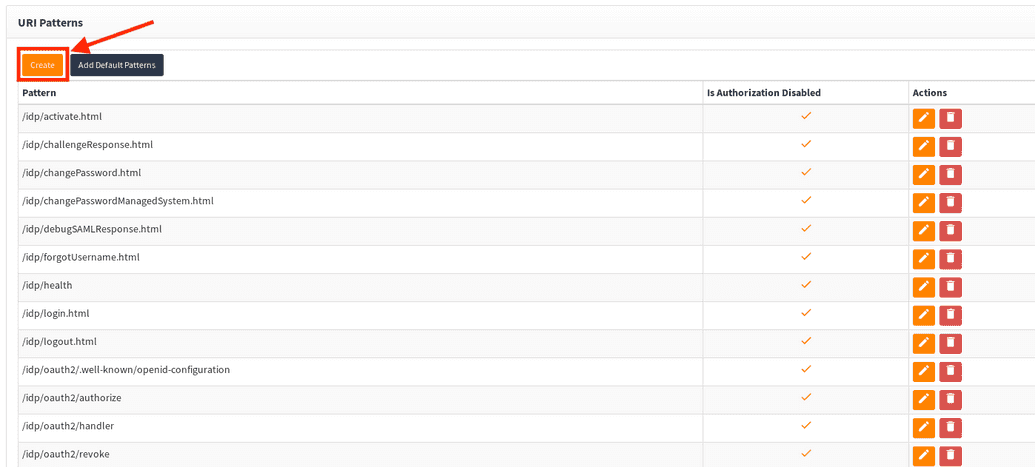
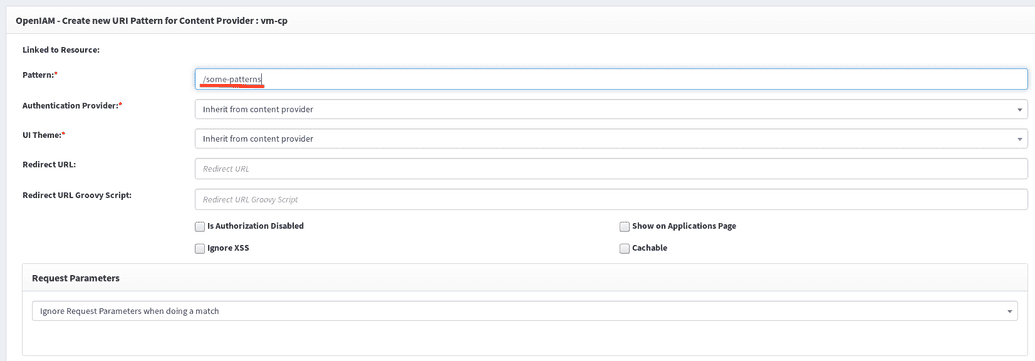
- Scroll down to URI Patterns field Create new URI Pattern:
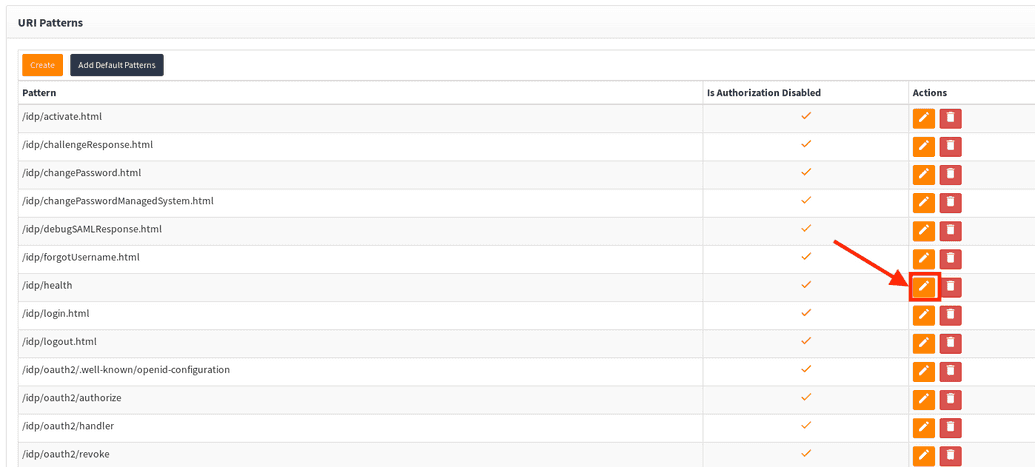
or click edit on existing:
In case you're creating a new pattern, configure it and add to the list.
- On URI Pattern screen, scroll down to
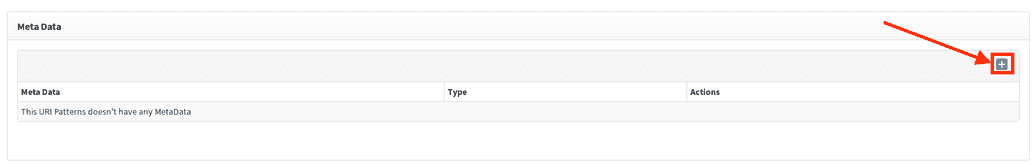
Meta Dataand click onplusbutton.
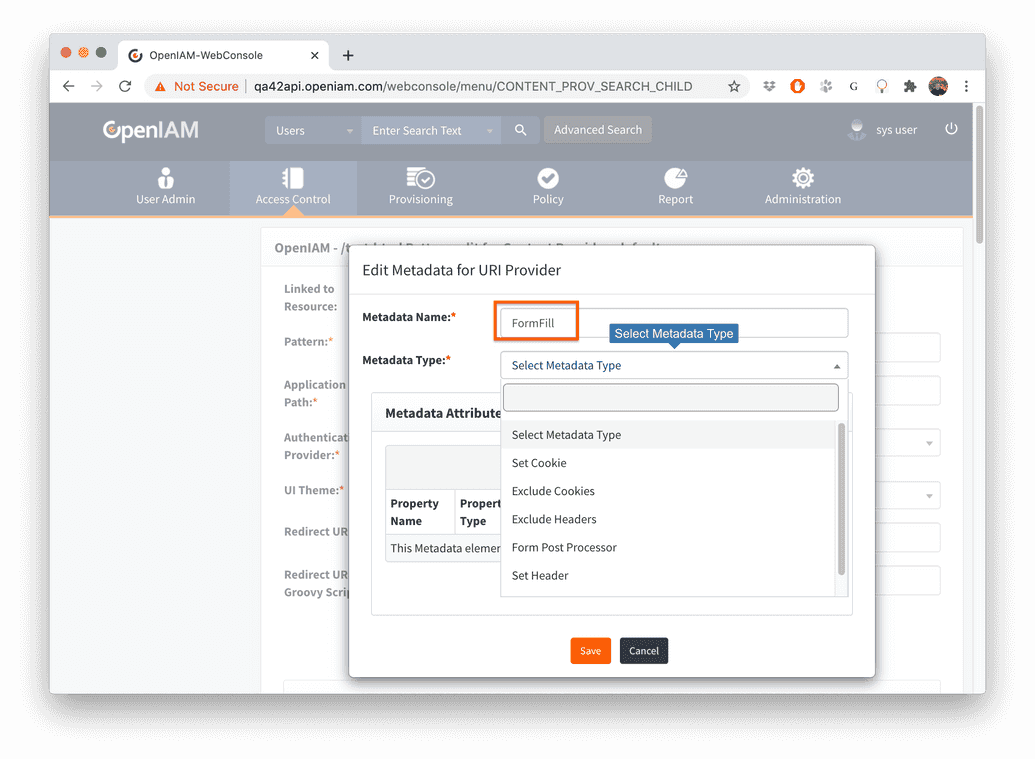
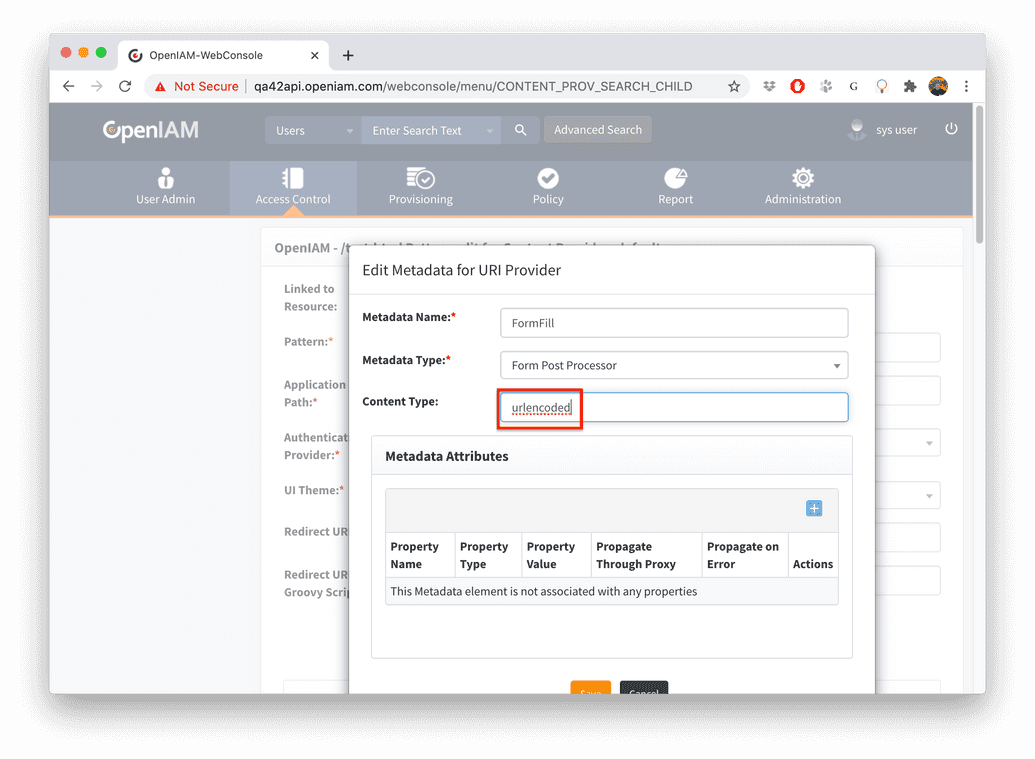
- Name it somehow:
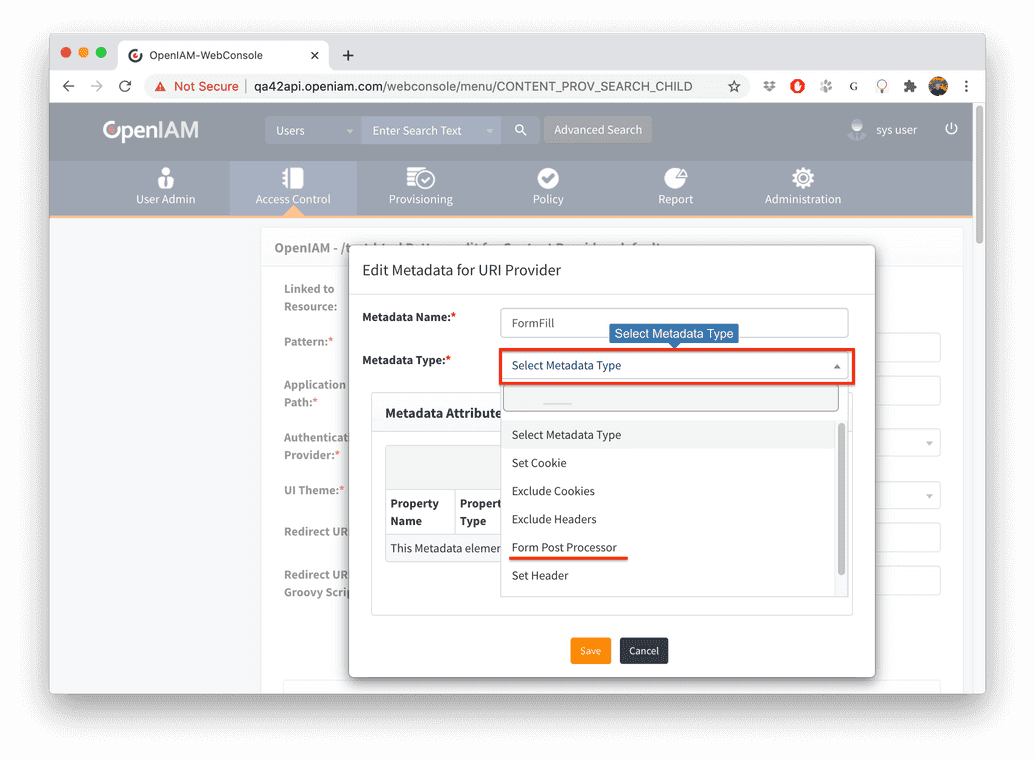
- After that, change its type: click
Metadata Type. SelectForm Post Processorfrom the dropdown opened. You can give it any name:
- Form Post can be filled using either "application/x-www-form-urlencoded" or "multipart/form-data". In a
Content-Typefield type: 'application/x-www-form-urlencoded' or 'multipart/form-data', or simply 'urlencoded' or 'form-data':
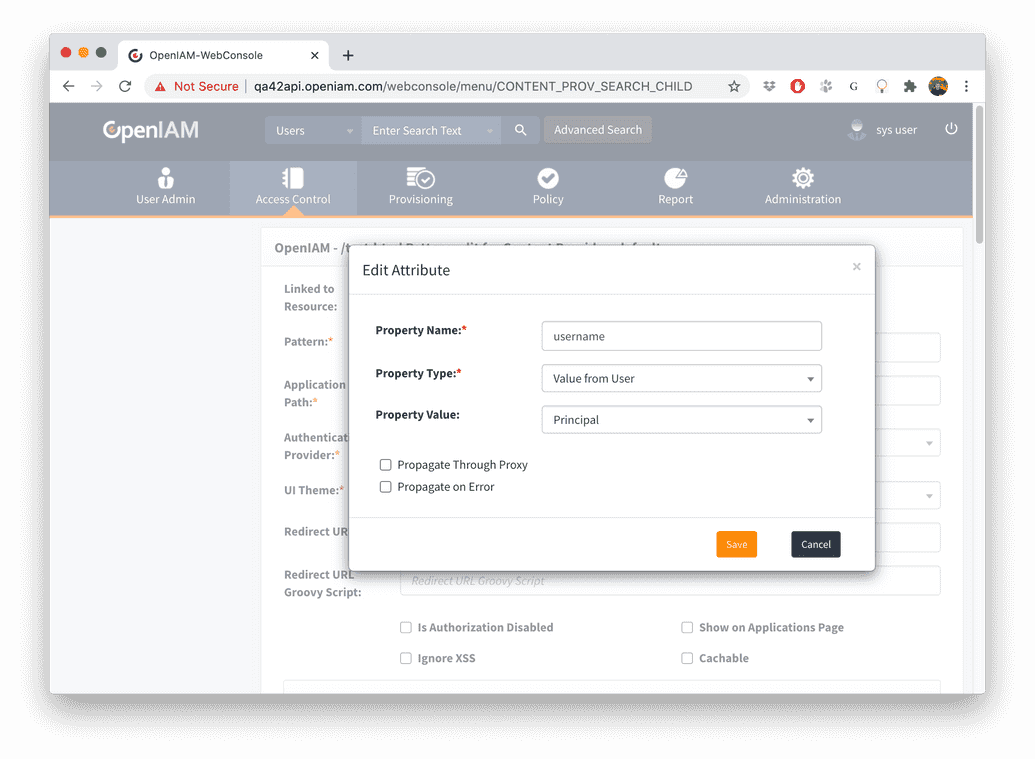
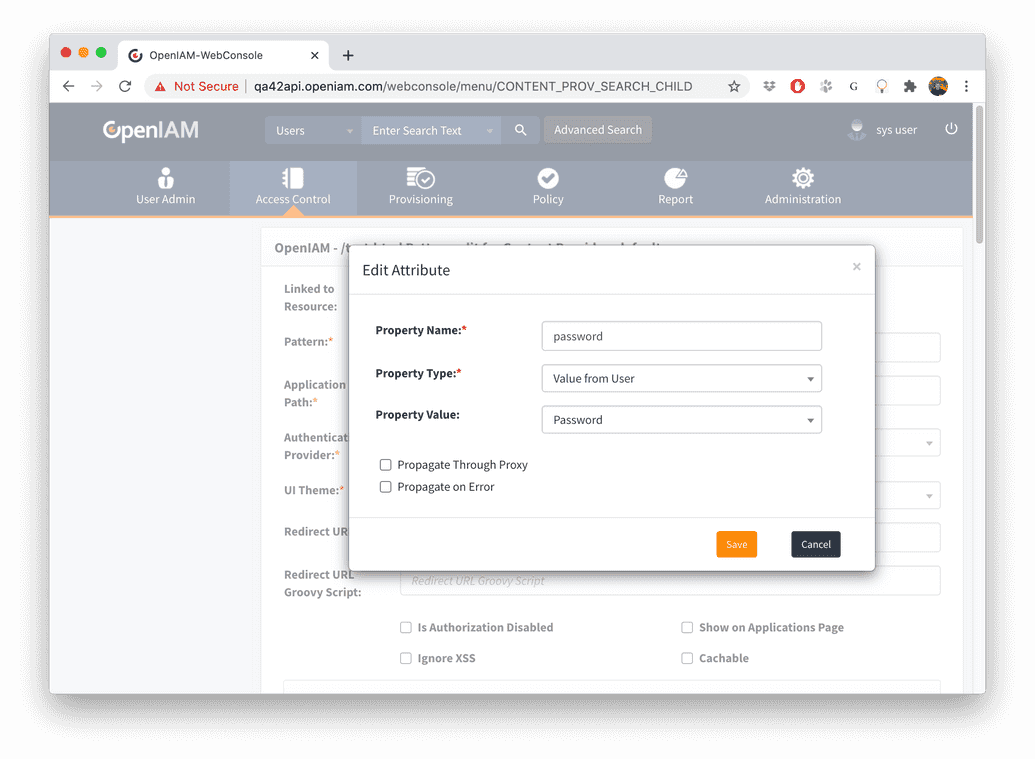
- Now everything is ready to add form post field. The fields to be sent depend on web application. Usually it is enough to look at HTML source and find corresponding fields in
<form>tag. You can also use some network monitor utilities.
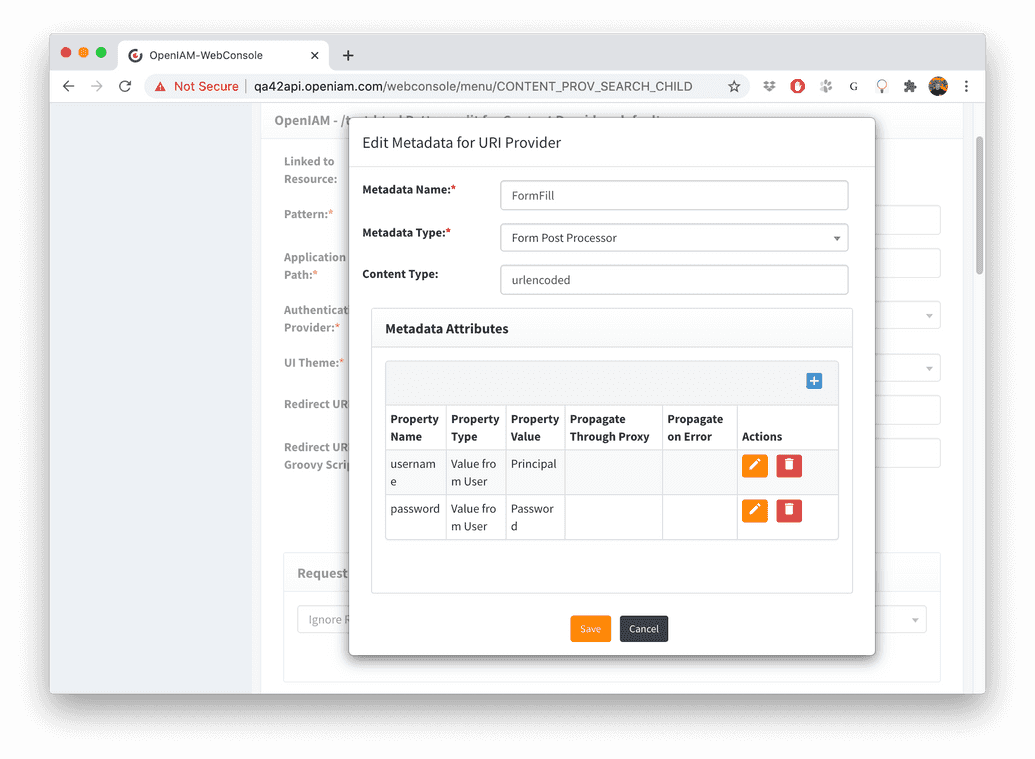
After that, the metatdata for Form Fill will look like this:
After you hit this url next time in browser, OpenIAM rProxy will change GET request to POST request, fill all listed fields and send this form post to backend. Make sue that content-type in 'Meta data' for form post is set to 'urlencoded' or 'multipart-form-data'.
Some web applications might need captcha or security settings that prevent filling form outside browser. Form post filling for those web applications is impossible.
But if web application uses something like hidden fields in HTML, it is possible to fetch data from HTML page and send it in form post.
For example some .NET applications can set hidden fields named __VIEWSTATE, __VIEWSTATEGENERATOR, __EVENTVALIDATION, __EVENTTARGET, __EVENTARGUMENT or others and then check them. It is possible to fetch that hidden fields and send in form post, but sometimes this can be tricky.