Configuring User Page Templates
The User Template is utilized in various scenarios when creating or editing users in OpenIAM.
For example, it is accessed when creating a new user via the web console by navigating to User Admin > Create new user, or when editing a user in the Web console.
The User Template is also utilized when managing users from SelfService, such as navigating to SelfService > Access Management > Manage User or New User, or editing a user profile by clicking the icon in SelfService.
It is a common requirement for the pages in these instances to differ, and OpenIAM facilitates this customization easily.
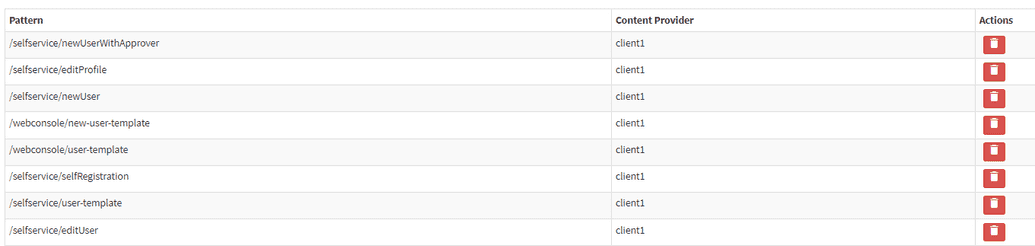
Upon installation, OpenIAM generates a default user page template for each content provider. By default, these templates are associated with a set of URI patterns, as depicted below:
Note that URI patterns for self-registration are also linked to the User page template.
Therefore, if a user wishes to apply a custom page template for the mentioned URI pattern, they must disconnect the default template by clicking the trash icon.
To edit the User Page Template as necessary, navigate to Administration > Page Templates > User Template for the required Managed System, and click Edit.
Here, users can make the required changes. For example, they can disconnect the template from the URL in the URI Pattern section or add/delete fields from the User Page as needed in the Template Fields section.
If a user wishes to display any field on the User Page, they must navigate to the Template Fields section, select the required field (e.g., Employee ID or any other), add it, and click Save. Only then will the required field become visible on all pages connected to this template with the specified URI pattern.
Note: If a user wishes to use a custom template for self-registration, they must also edit the User Template and disconnect it from the self-registration URI pattern. This step might be overlooked by users since the self-registration template is created using a separate page, and users often forget about the existence of the default User Page. Without disconnecting the default page, the user will not see the rendered page for self-registration, despite creating it.
Custom Validation Script
Another important feature to note is the user's ability to add a validation script for User Template fields.
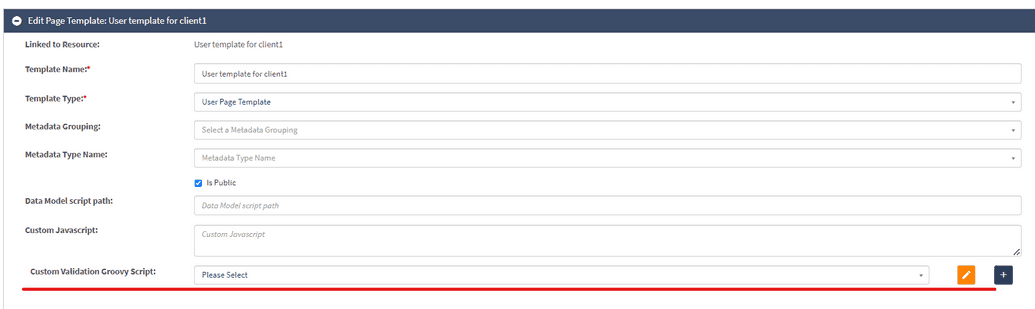
This can be accomplished within the User Template editing page by selecting the necessary Groovy script in the Custom Validation script field, as illustrated below:
The validation rule depends on the business requirements and the creativity of the creator. The crucial aspect is that it should be set for the page template and the specific field within it.
A Custom Validation Script can return errors if the applicable field was filled in incorrectly.
Note: You can also use default Groovy transformation scripts to enable mapping into custom fields. To do that, edit the used Groovy script and in an addAttribute method there provide the custom attribute name(s) you created.