Creating custom CSS
Steps to follow:
- Create a folder on server and add all permissions to it:
- cd usr/local/openiam/
- sudo mkdir static_data
- sudo chmod -R 777 static_data/
root@OpenIAM:/# cd /usr/local/openiam/root@OpenIAM:/usr/local/openaim# sudo mkdir static_dataroot@OpenIAM:/usr/local/openaim# sudo chmod -R 777 static_data/
- And add CSS file in the specified folder. Some examples of CSS files' structure can be found here.
- cd static_data/
- ls
root@OpenIAM:/usr/local/openaim# cd static_dataroot@OpenIAM:/usr/local/openaim/static_data# lscustom.cssroot@OpenIAM:/usr/local/openaim/static_data#
- Navigate to docker-compose.yaml in UI
- cd openiam-docker-compose/3.2/ui/
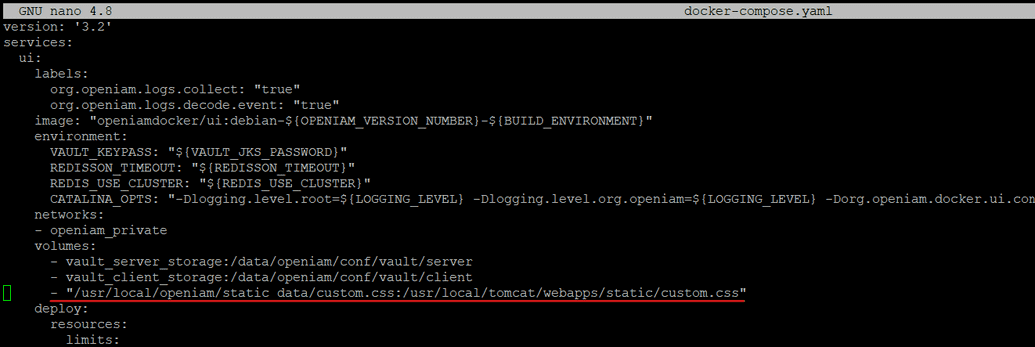
- sudo nano docker-compose.yaml
root@openIAM:/usr/local/openian/static_data# cd ..root@openIAM:/usr/local/opcniam# cd openiam-docker-compose/3.2/uiroot@openIAM/usr/local/openian/openiam-docker-compose/3.2/ui# Isdocker-compose.уamlroot@openIAM:/usr/local/openiam/openiam-docker-compose/3.2/ui# sudo nano docker-compose.yaml
Add the line below:
- /usr/local/openiam/static_data/custom.css:/usr/local/tomcat/webapps/static/custom.css
- After changing .yaml file, restart UI docker service.
- docker stack rm ui
- docker ps |grep ui (make sure that container is stopped)
- sudo ./startup.sh
root@OpenIAM:/usr/local/openiam/openiam-docker-compose# docker stack rm uiRemoving service ui_uiroot@OpenIAM:/usr/local/openiam/openiam-docker-compose# docker ps |grep uiroot@OpenlAM:/usr/local/openiam/openiam-docker-compose# sudo ./startup.shSQL Files existUsing MariaDB as the database type...Nothing found in stack: flywayetcd storage
Note: Check If your CSS file is in UI container.
- docker exec -it [ui_container_id] bash
- cd /usr/local/tomcat/webapps/static/
- ls
root@openIAM:/usr/local/openiam/openiam-docker-compose# docker exec -it dffe7a02ddad bash bash-5.1$ lsbin dev hone licenses tant proc run srv tap vardata etc lib media opt root sbin sys usrbash-5.1$ cd /usr/loeal/tancat/vebapps/staticbash-5.1$ cd /usr/local/tancat/vebapps/static/bash-5.1$ Iscustom.cssbash-5.1$
Once UI container is up and running go to
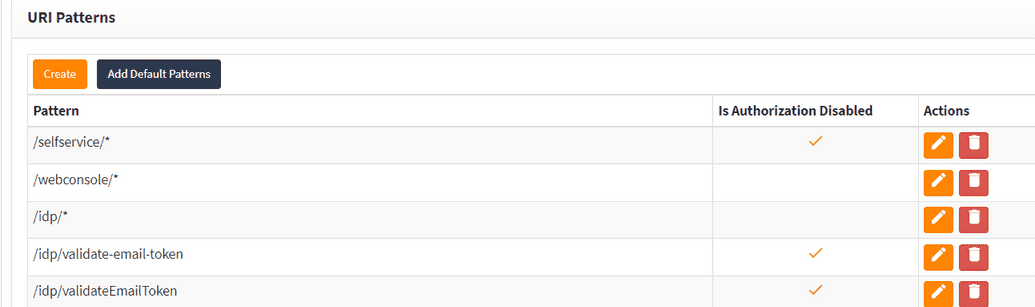
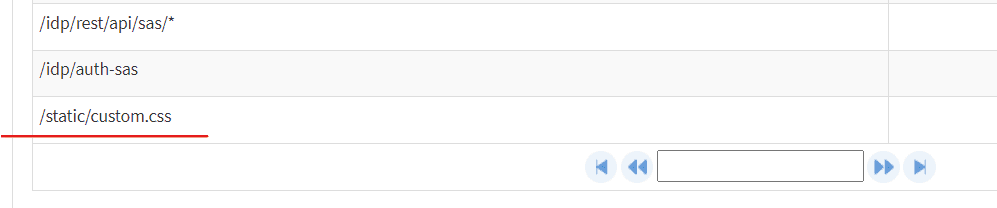
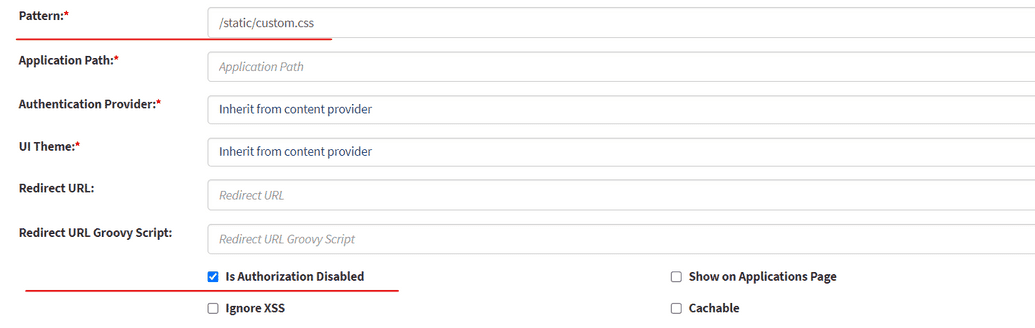
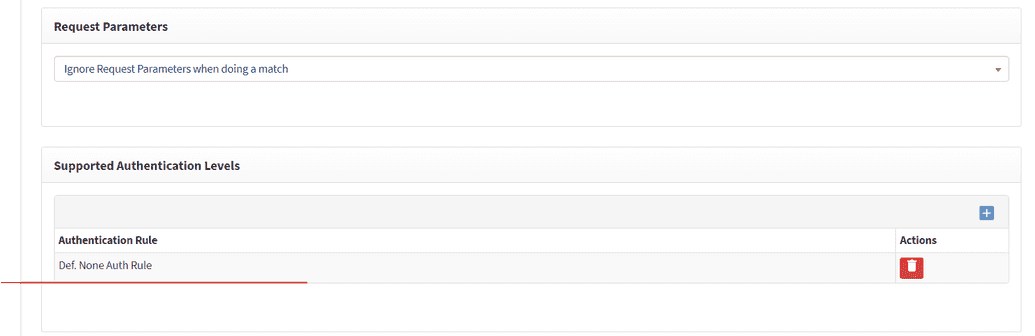
Access Control->Content Providerin Application and select the content provider in use.Click
Createand create a new pattern in similar way as depicted below.

Go to
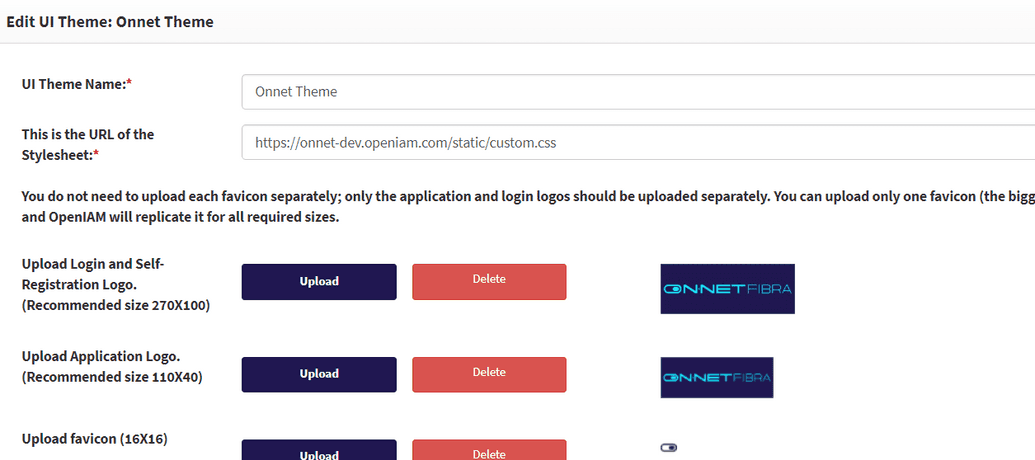
Administration->UI Themesand clickedit. Add the respective URL for the Stylesheet required to use.
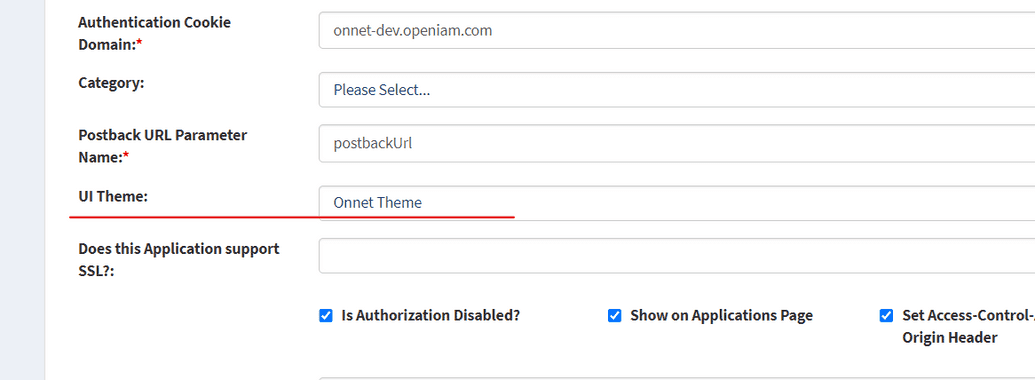
Go to
Content providerand find theUI themeline. Add the theme edited at the step above.
Hit Ctrl + F5 to reload cache. The CSS applied, as shown below.