Examples
rProxy can setup cookie, headers and change url arguments. All this can be used to provide access to legacy web applications. It is important to know that not all web applications can be accessed via rProxy. Some of them have absolute urls, that should be changed on the fly, Some prevent access from different addresses, and so on. If it is possible, use other options, such as SAML or oAuth.
If web application can't be configured to use SAML or oAuth, rProxy can be used to provide access to it.
1. No authentication in legacy web application.
The easiest example, is when legacy web application do not check authentication by itself. If it is possible, turn off authentication of legacy webapplication and configure access to it using only rProxy. This way, no special configuration of rProxy needed. rProxy will just check OpenIAM auth cookie and provide access to web application. Be careful to not allow to access web application directly, or this will break security.
1.1 Simple Example
web application: http://www.example.org/ The simpliest web application that do nothing. Let's create rProxy config to access it. First of all, login as usual:
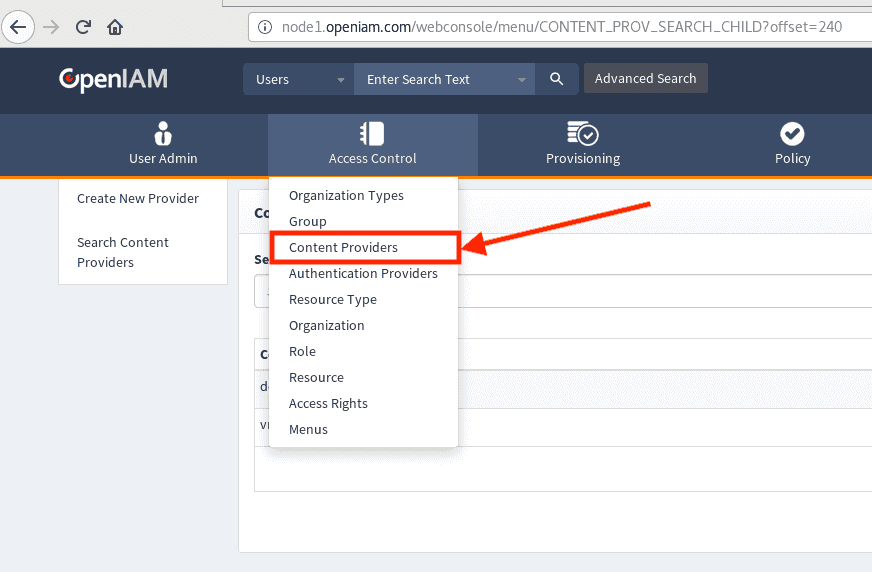
Go to webconsole. Just type /webconsole in the browser's url line, after domain name:

Go to Content Providers
Click on edit on Content Provider where you want to add changes
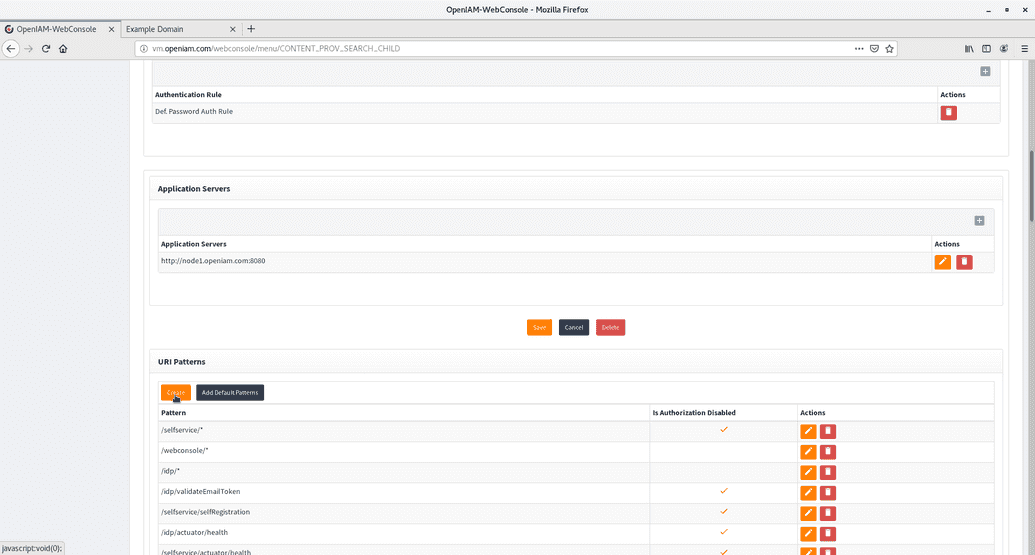
Scroll down to URI Patterns.
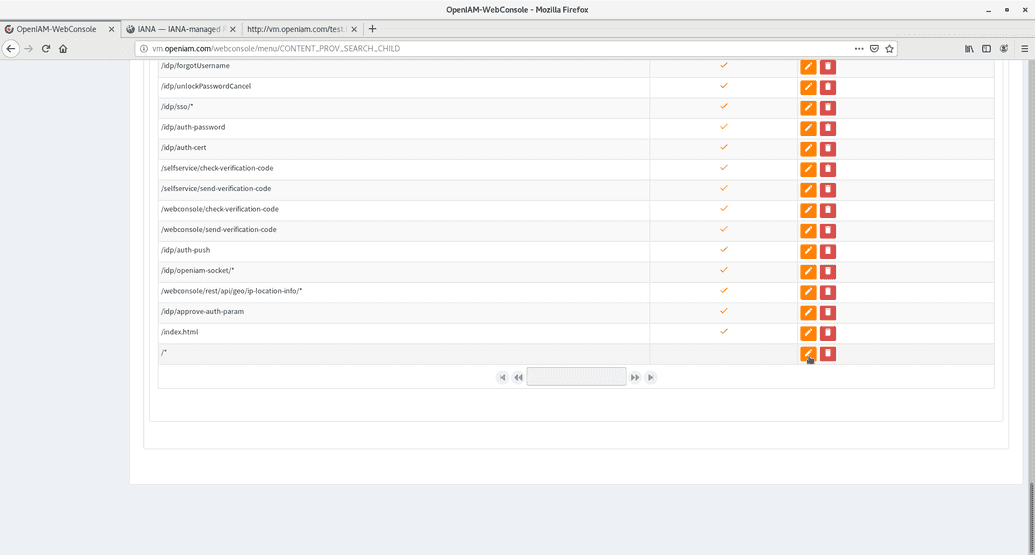
Now need to create URI Patern for /*. It will handle all URIs in this content provider, except URIs for which distinct URI Patterns was created.
In this example it is all default patterns, such as /webconsole/* or /idp/*and a lot of other URI patterns that is used by OpenIAM.
Create New URI Pattern for /*. For that click on Create:


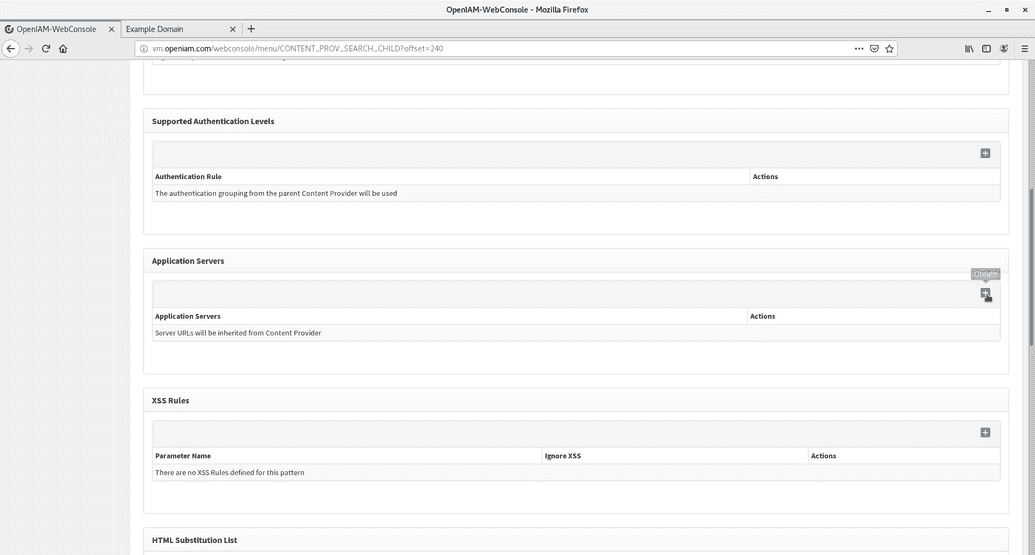
Scroll down to Application Servers and click on plus button:

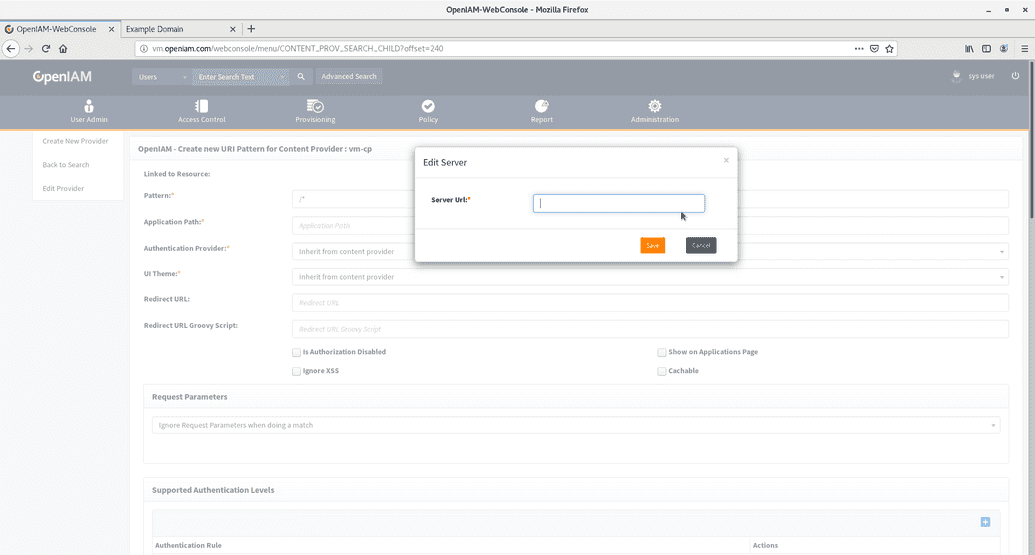
Now in opened dialog fill Server domain with scheme:

Everything ready. Now need to wait approximatelly 5 minutes, while caches will be updated and you can test how this works.
For that, just hit http://vm.openiam.com/test.html.
http://vm.openiam.com- is where rProxy is installed in this example/test.html- is URI that will be processed by newly created URI pattern. There no URI pattern for/index.htmlin default content provider URI patterns, so for this URI, URI with pattern/*will be used.
2. Example with substitution
Now if you will click on More information... on the page at http://vm.openiam.com/test.html:

You will see, that you redirected from vm.openiam.com to another url (https://www.iana.org/domains/reserved) on another domain, that is outside rProxy protection:

And, as said earlier, some web applications stil hard for reverse proxying. This is because address at which user access proxied web application differ from address where it is expect to work. rProxy have some workarounds for that.
To handle this situation, first of all need to fix absolute URLS on this page: http://vm.openiam.com/test.html.
To do this, first of all need to look at HTML element that redirect to wrong url. For this, just see page source of http://vm.openiam.com/test.html.
In mozilla firfox, you need to right-click and select View Page Source in other browsers this should be similair.
Page source of http://vm.openiam.com/test.html is:
<!doctype html><html><head><title>Example Domain</title><meta charset="utf-8" /><meta http-equiv="Content-type" content="text/html; charset=utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><style type="text/css">body {background-color: #f0f0f2;margin: 0;padding: 0;font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;}div {width: 600px;margin: 5em auto;padding: 2em;background-color: #fdfdff;border-radius: 0.5em;box-shadow: 2px 3px 7px 2px rgba(0,0,0,0.02);}a:link, a:visited {color: #38488f;text-decoration: none;}@media (max-width: 700px) {div {margin: 0 auto;width: auto;}}</style></head><body><div><h1>Example Domain</h1><p>This domain is for use in illustrative examples in documents. You may use thisdomain in literature without prior coordination or asking for permission.</p><p><a href="https://www.iana.org/domains/example">More information...</a></p></div></body></html>
The problem is in this line: href="https://www.iana.org/domains/example"
To fix it, let's add subsitution. Need to replace https://www.iana.org/ with http://vm.openiam.com/.
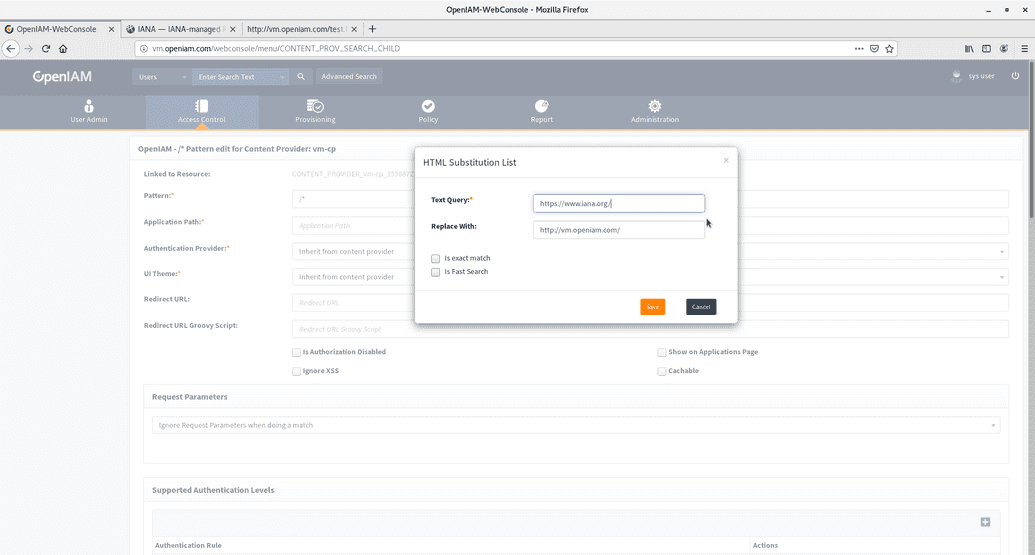
To do this it is, go to Webconsole->Content Provider->URI Pattern for /* and click on edit button:

Add replacement from "https://www.iana.org/" to "http://vm.openiam.com/":

Wait for approximatelly 5 minutes while caches will be updated. And try to reload http://vm.openiam.com/test.html.
Alternatelly, you can configure substitution in apache module configs. For that you need to add OPENIAM_Substitute config option. This is example of of replacing from "https://www.iana.org/" to "http://vm.openiam.com/":
OPENIAM_Substitute "s|https://www.iana.org|http://vm.openiam.com|ni"
Syntax is identical to Substitute directive from mod_substitute: https://httpd.apache.org/docs/2.4/mod/mod_substitute.html